by Sarang Nagmote
Category - Website Development
More Information & Updates Available at: http://insightanalytics.co.in
We just released a new version, big version.

Have you ever try to develop a 3D web-based game? I’m pretty sure you have, but you also found that it wasn’t easy at all. You have so many things to get your project working. Shapes, physics, textures, materials, lighting, camera position, controls, and well of course we want all that to be made in a fast and efficient way. And that’s just what WhitestormJS is.
WhitestormJS is a javascript game engine. It wraps physics, lighting, surfaces, textures in a yet simple and powerful API.
3D in our browsers
Since we all know how big the web is, there are several underused technologies, such as WebGL. But the idea of creating amazing 3D experiences is something that has been there for a while, and now it’s faster and easier than ever.
The cool part
Let’s take a look at the problem:
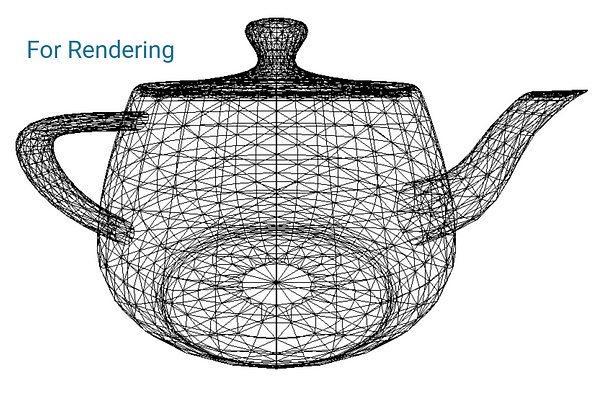
- We want an object to be rendered with the proper and smooth shape, but that will take some of our resources
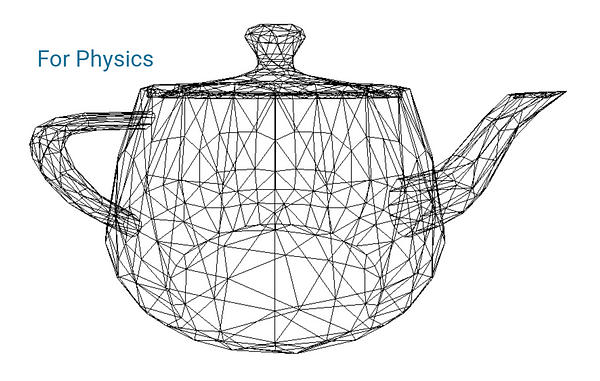
- We want to calculate physics in a proper way, but with a complex model that’s hard.
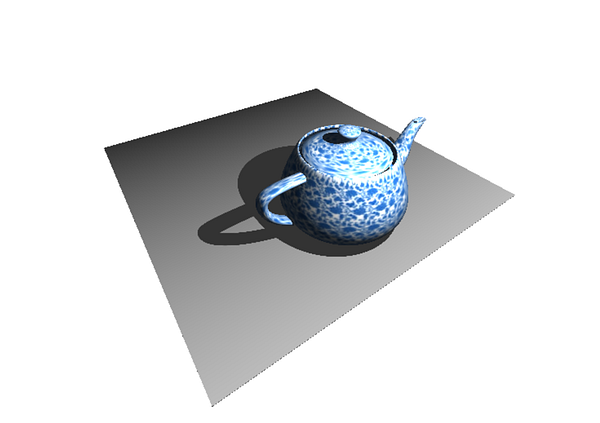
WhitestormJS uses a JSON-like structure for creating objects from the inputed data and adds them to 3d world. WhitestormJS solves this problem allowing you to set two different models for a single object. One, the complex one, to render the object itself and the second one to make its physics calculations.



The cooler part
WhitestormJS uses Web Workers API, which allocates the rendering and physics calculation in different threads, and allows the browser to light speed refresh the animation frames.
The even cooler part
It has some built-in shapes and light classes that will help you to kick start your game development workflow.
What about controls?
You don’t really need to worry about controls, WhitestormJS has first-person controls and orbit controls built-in and it will take you just one line to set them (well probably two).
Extending WhitestormJS for 3D apps
If you find that you need something from WhitestormJS that is not built-in,WhitestormJS has a plugin system, which is easy and fast.
The idea is simple, you have 2 basic super classes called WHS.Shape andWHS.Light. Both of them have similar methods and attributes. All components in WhitestormJS are built with help of these two classes. If you want to use them — you should write your own class extended by one of them. You will automatically achieve all their functions for building and working with WHS object from inputed parameters.
Later you can change it’s location attributes with setPosition() andsetRotation() methods.
Going behind the storm
WhitestormJS is built with the fantastic ECMAScript6 and the github organization provides their own custom versions of ammo.js and PhysiJS
WhitestormJS just released its r8 version, and it’s now available as an npm package. And there are big plans for further development.
From the idea to the code
Everything in WhitestormJS is just a bridge for Three.js, simplified for crafting, but all functionality is retained.
How?
After you call WHS.Shape, it returns a WHS object that contains a meshobject, that is analog to your object in Three.js and you can choose what to work with.
Setting up workspace
WHS.World creates a Three.js scene wrapped by our custom Physi.js. The analog in Three.js is THREE.Scene.
It will set up a new with normal gravity and start animating it.
WHS.Box == ( WHS.Shape )
The first basic WHS object that we will add to our world will be Box. As you see in WhitestormJS a shape is made from the configuration object we pass.
var world = new WHS.World({ stats: "fps", // fps, ms, mb or false if not need. gravity: { // Physic gravity. x: 0, y: -100, z: 0 }, path_worker: physijs_worker.js, // Path to Physijs worker here. path_ammo: ammo.js // Path to Ammo.js from Physijs worker.});// Define your scene objects here.world.start(); // Start animations and physics simulation.
We can apply options for the Three.js material object (THREE.Material) inmaterial parameter. You can pass any argument to the proper material configuration, remember that it still is a Three.js material object. The only one option in material that is not for THREE.Material is kind. This option is a type of material you will use. For instance, kind: “basic” will beTHREE.MeshBasicMaterial.
var box = world.Box({ geometry: { // THREE.BoxGeometry width:20, height:20, depth:20 }, mass: 10, // Physijs mass. material: { color: 0xffffff, kind: "basic" // THREE.MeshBasicMaterial }, pos: { // mesh.position x: 10, y: 50, z: 0 }, rot: { x: Math.PI/2, y: Math.PI/4 z: 0 }});box.setPosition( 0, 100, 0 ); // will be set as x:0, y:100, z:0box.setRotation( 0, Math.PI/6, 0 );box.clone().addTo( world );
What’s amazing about the code above is that with just one line you can apply a rotation (with the setRotation function) you can set the object current position ( with setPosition ) just by passing the arguments with the actual transformation needed.
You can also clone and add a new clone for that simple box with a single line.
Wrapping all up
You can see all of the features on the WhitestormJS website.
Contribute with new features and get involved with development on github.
And follow WhitestormJS creator Alexander Buzin on Twitter.
You can also play with our first person example now.

No comments:
Post a Comment